Nachhaltige Websites: Der Schlüssel zu digitaler Verantwortung und Unternehmenserfolg

Wenn wir an Umweltverschmutzung denken, haben wir selten das Internet im Sinn. Doch die Realität ist überraschend: Wäre das Internet ein Land, wäre es der viertgrößte Umweltverschmutzer weltweit. Eine durchschnittliche Webseite verursacht etwa 0,5 Gramm CO2 pro Aufruf. Bei 10.000 monatlichen Seitenaufrufen summiert sich das auf rund 60 Kilogramm CO2 pro Jahr - und das nur für eine einzelne Unterseite. In diesem Kontext gewinnt die nachhaltige Gestaltung von Unternehmenswebsites eine ganz neue Bedeutung. Doch was genau bedeutet Nachhaltigkeit im digitalen Raum, und wie können Unternehmen ihre Online-Präsenz umweltfreundlicher gestalten?
Nachhaltige Webentwicklung umfasst nicht nur Umweltaspekte, sondern auch soziale Verantwortung und ökonomische Effizienz. Hier beleuchten wir die einige wichtige Aspekte nachhaltiger Websites: Barrierefreiheit, Green Coding, Green UX und Green Hosting. Zudem geben wir praktische Tipps, wie Unternehmen ihre digitale Präsenz nachhaltiger gestalten können.
Barrierefreiheit und Inklusion
Barrierefreie Websites ermöglichen allen Menschen, unabhängig von ihren körperlichen oder kognitiven Fähigkeiten, den Zugang zu digitalen Inhalten. Dies ist nicht nur ethisch wichtig, sondern auch gesetzlich zunehmend gefordert. Grundlegende Prinzipien umfassen:
- Klare Struktur und Navigation
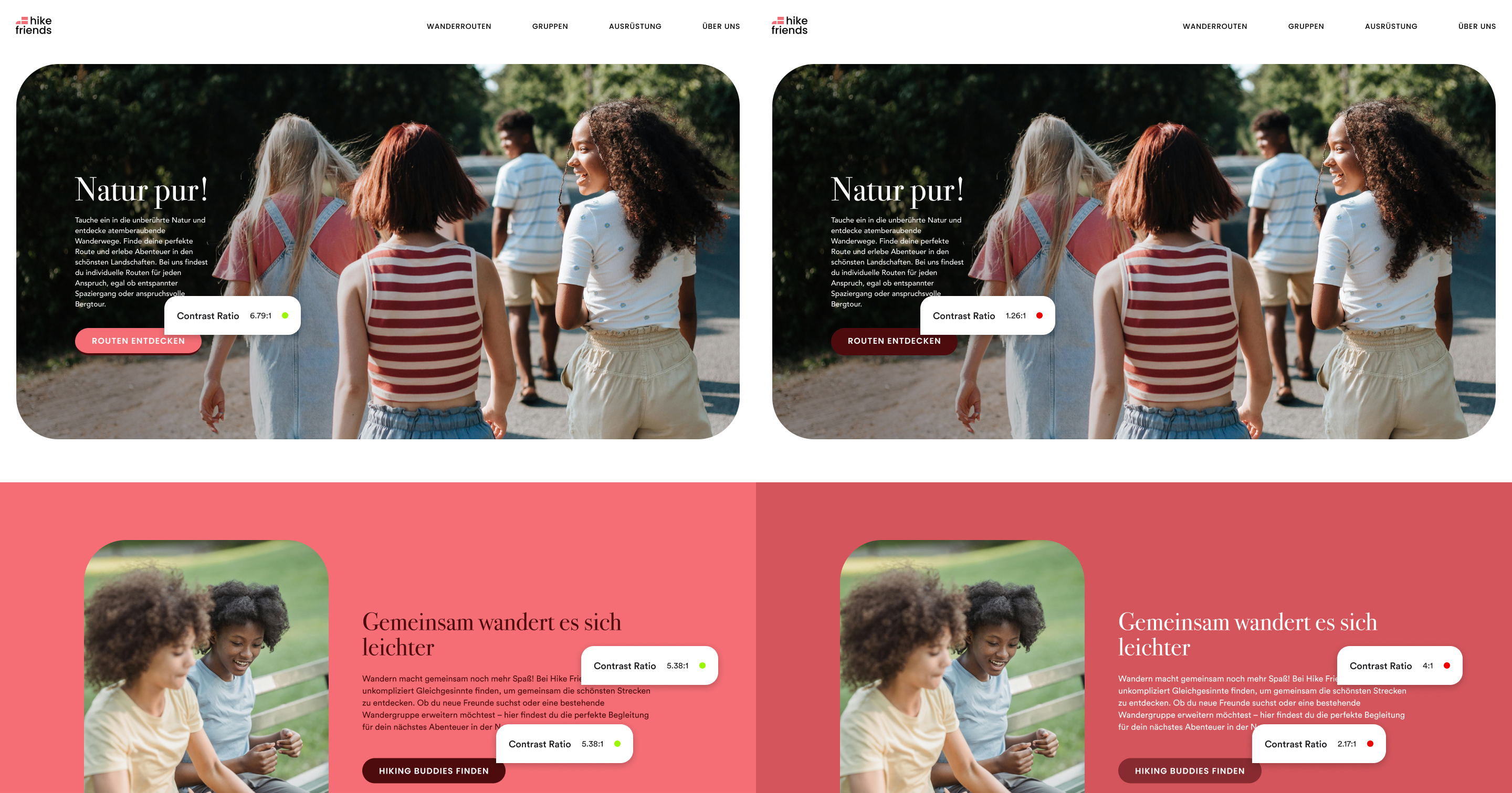
- Ausreichende Farbkontraste
- Alternative Texte für Bilder
- Untertitel für Videos
Ein einfacher erster Schritt zur Verbesserung der Barrierefreiheit ist die Überprüfung des Farbkontrastes. Tools wie der WebAIM Contrast Checker helfen dabei, sicherzustellen, dass Text gut lesbar ist. Barrierefreiheit erweitert nicht nur die Reichweite Ihrer Website, sondern verbessert auch die Nutzererfahrung für alle Besucher.
Technische Nachhaltigkeit: Green Coding und Hosting
Green Coding zielt darauf ab, Software so zu programmieren, dass sie möglichst wenig Ressourcen verbraucht. Dies reduziert nicht nur den Energieverbrauch, sondern verbessert auch die Leistung der Website. Einige Prinzipien des Green Coding sind:
- Effiziente Algorithmen
- Minimierung von HTTP-Requests
- Optimierung von Bildern und Videos
Ein praktischer Tipp: Komprimieren Sie Bilder, bevor Sie sie hochladen. Tools wie TinyPNG können die Dateigröße erheblich reduzieren, ohne die Bildqualität merklich zu beeinträchtigen.
Green Hosting ergänzt Green Coding, indem es die Serverinfrastruktur nachhaltiger gestaltet. Wählen Sie Hosting-Anbieter, die erneuerbare Energien nutzen und energieeffiziente Hardware einsetzen. Dies reduziert den CO2-Fußabdruck Ihrer Website erheblich.
Nutzerfreundlichkeit und Nachhaltigkeit: Green UX
Green UX (User Experience) verbindet Nutzerfreundlichkeit mit Nachhaltigkeitsprinzipien. Ziel ist es, Websites so zu gestalten, dass sie einerseits intuitiv bedienbar sind und andererseits ressourcenschonend funktionieren. Wichtige Aspekte sind:
- Minimalistisches Design
- Effiziente Informationsarchitektur
- Reduzierung von Animationen und Auto-Play-Inhalten
Ein einfacher Schritt zu Green UX ist die Implementierung eines "Dark Mode". Dies spart nicht nur Energie auf OLED-Displays, sondern ist auch angenehmer für die Augen der Nutzer bei schlechten Lichtverhältnissen.
Quick Fixes für mehr Nachhaltigkeit
Hier sind einige schnelle Maßnahmen, die Sie sofort umsetzen können:
- Lazy Loading: Laden Sie Bilder und Videos erst, wenn sie im sichtbaren Bereich sind. Dies beschleunigt die Ladezeit und spart Ressourcen.
- Caching: Nutzen Sie Browser-Caching, um häufig verwendete Ressourcen lokal zu speichern und Serveranfragen zu reduzieren.
- Schriftarten optimieren: Verwenden Sie Web-Safe-Fonts oder hosten Sie Schriftarten lokal, um zusätzliche Serveranfragen zu vermeiden.
- Analytics überprüfen: Verwenden Sie datenschutzfreundliche Analyse-Tools und sammeln Sie nur die Daten, die Sie wirklich benötigen.
Zur Überprüfung Ihrer Website-Nachhaltigkeit empfehlen wir Tools wie Website Carbon Calculator oder EcoGrader. Diese geben Ihnen einen Überblick über den CO2-Fußabdruck Ihrer Website und Verbesserungsvorschläge.
Fazit
Nachhaltige Websites sind nicht nur gut für die Umwelt, sondern bieten auch handfeste Vorteile für Unternehmen: bessere Performance, höhere Nutzerfreundlichkeit und eine breitere Zugänglichkeit. Jeder Schritt in Richtung Nachhaltigkeit zählt – sei es durch barrierefreies Design, effizientes Coding oder grünes Hosting.
Als Unternehmen haben wir die Verantwortung und die Chance, die digitale Welt nachhaltiger zu gestalten. Beginnen Sie noch heute damit, Ihre Website Schritt für Schritt zu optimieren. Die Investition in eine nachhaltige digitale Präsenz zahlt sich langfristig aus – für Ihr Unternehmen, Ihre Nutzer:innen und unseren Planeten.
Jetzt den Fußabdruck Ihrer Website ermitteln
Zur Autorin:
Linda Bühler ist Corporate Communications Managerin bei der Kölner Digitalagentur dotfly. Die Agentur berät und betreut Unternehmen und Marken, die eine positive Entwicklung für Umwelt und Gesellschaft darstellen. In allen Bereichen der digitalen Kommunikation - von Strategie, Konzept und Design bis hin zur technischen Umsetzung und Vermarktung.